9 вдохновляющих страниц авторизации на веб-сайтах
Авторизация всегда должна быть интуитивно понятной и простой настолько, чтобы пользователь не задумывался над тем, что делать. Мы нашли 9 примеров, которые точно вдохновят на создание следующего дизайна.
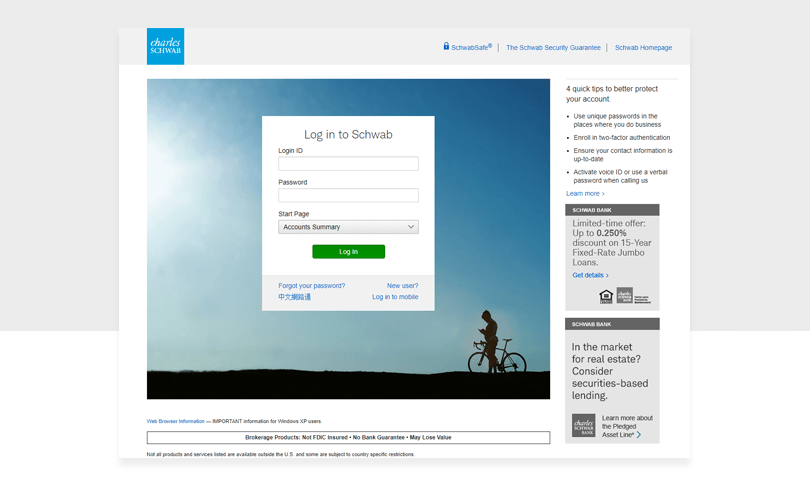
Charles Schwab
Charles Schwab — это банк и брокерская фирма.

Их форма проста (как и большинство подобных), в ней нет ничего необычного.
Плюсом данной формы является текст «4 коротких совета для защиты вашего аккаунта». Посыл цепляет, показывает что банк заботится о вас и вашей безопасности. Это практично, все советы вы можете применить сразу после прочтения.
Также в данной форме нас привлекло раскрывающееся меню “Начальная страница”. Банк предлагает множество разных действий, а также полезную информацию об онлайн-банкинге и инвестициях. Благодаря этой функции пользователи могут выбрать, с какой страницы начать работу. Таким образом, в навигации невозможно потеряться и ничто не помешает посетителям спокойно пользоваться сайтом.
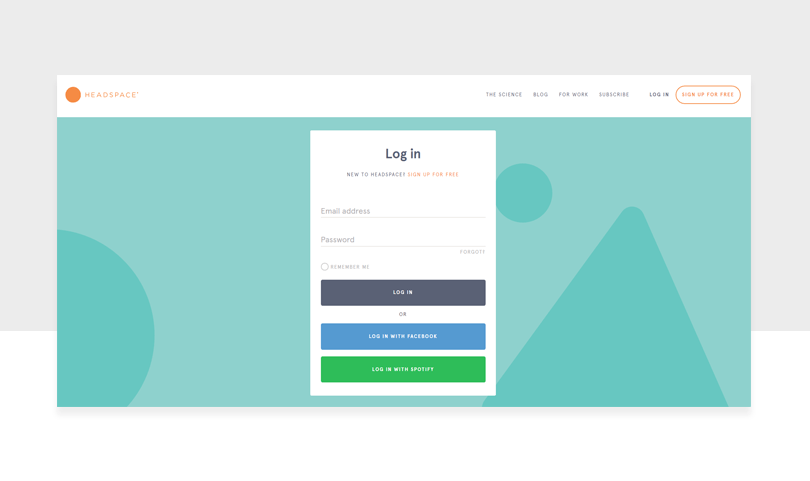
Headspace
Headspace — сервис для медитации. Их страница — как раз то, чего можно ожидать от компании, которая хочет, чтобы вы пришли к внутренней гармонии.

Минимализм стиля, приглушённые цвета. Элементы грамотно выстроены, просторно расположены. Таким образом, страница дышит.
Вам предлагается три способа входа в систему. Один из них, что интересно, Spotify. Сервис размещает свои аудиотреки на Spotify, поэтому есть смысл в том, чтобы входить на сайт с учётными данными Spotify. Это показывает, что Headspace знает свою аудиторию, заботится о ней и старается сделать всё для удобства пользователей.
Mailchimp
Mailchimp недавно пережил ребрендинг и понемногу начинает превращаться в полноценную маркетинговую платформу.

Новая страница, впрочем, похожа на старую, хоть и с несколькими незначительными изменениями. Первое отличие — яркая персонализация. Странные нарисованные вручную иллюстрации, которые адаптируются по размеру страницы. Что же тут интересного? Вы входите на сайт как и в любой другой системе, но тут у вас появляется шанс узнать что-то новое, например, «секреты общения с аудиторией», а ведь это именно то, чего хотят, по-видимому, многие пользователи Mailchimp.
Несмотря на свой минимализм, страница по-прежнему четкая и последовательная, это вы можете видеть даже в полях “забыли пароль” и “имя пользователя”.
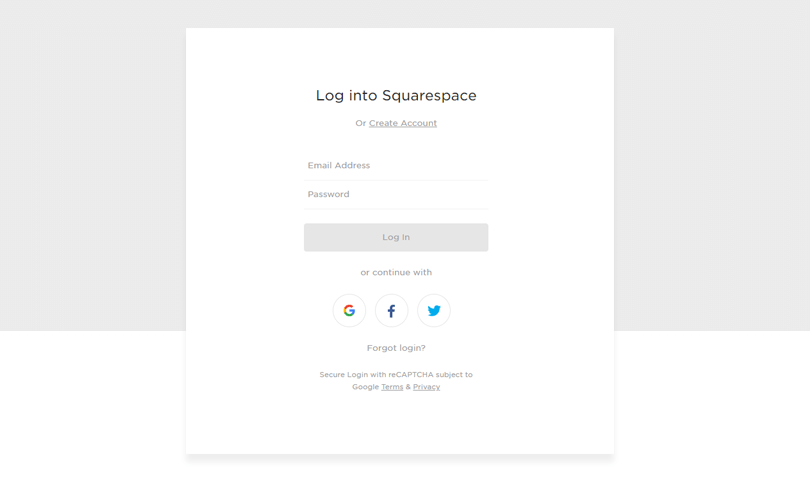
Squarespace
Страница авторизации Squarespace является примером чистого минимализма. Она изолирована от любых отвлекающих факторов, иными словами, это именно то, что вы хотите видеть при входе в систему.

Что касается форм входа (авторизации), то здесь вам не нужно тратить силы на привлечение людей так, как это делается при работе с формами регистрации. Самым главным является создание среды, где пользователя не будет отвлекать множество мелочей.
Squarespace предпочитает использовать иконки социальных сетей, вместо обычных кнопок призыва к действию, которые вы видите во многих других формах. Они хорошо работают с дизайном в минималистичном ключе.
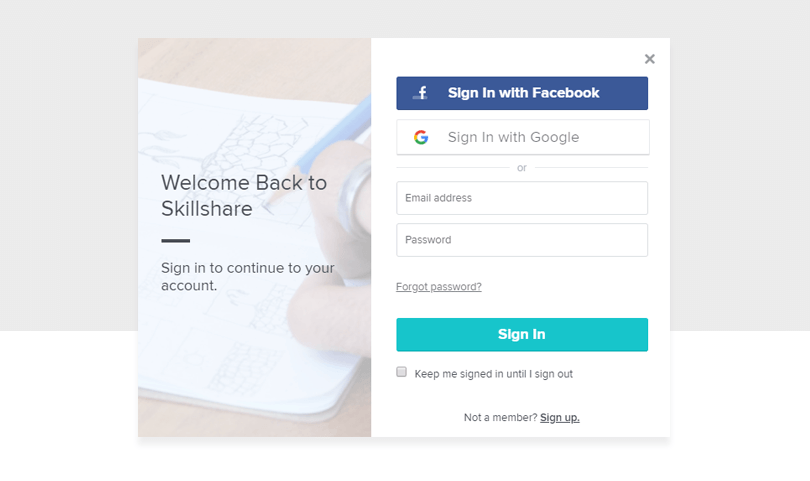
Skillshare
Вход через социальные сети — это здорово, ведь пользователь может попасть на сервис за один клик. Не нужно заполнять какие-либо поля или вводить пароль. Skillshare гордится своим входом через социальные сети и поэтому форма размещена в верхней части страницы.

Впрочем, если у вас нет желания входить через аккаунты, в нижней части страницы вы можете воспользоваться стандартной формой входа, ввести адрес электронной почты и пароль. Это также сработает.
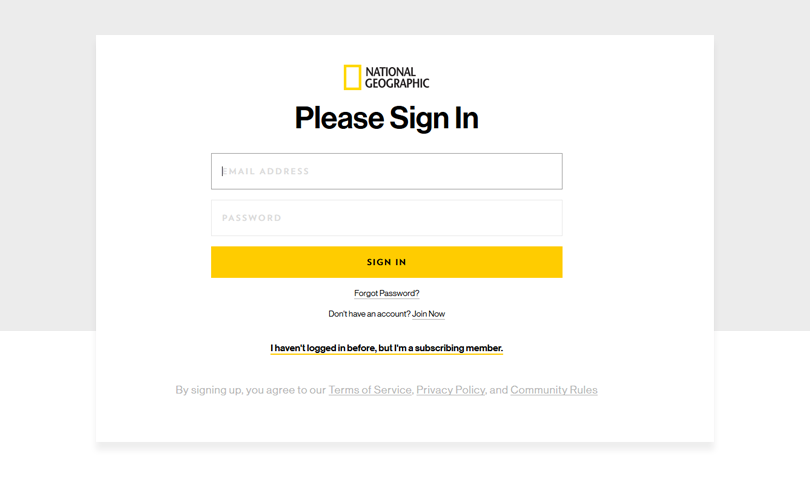
National Geographic
National Geographic имеет стандартную форму авторизации. Тут нет никаких сюрпризов. Однако несколько элементов стоит прокомментировать.

Титульная страница типична для американских и канадских компаний, National Geographic выбрал традиционный путь. Как вы можете видеть из других примеров, регистр оформления титульной страницы сочетается с регистром заголовков статей. В этой странице нам также понравилось поле «Я еще не входил в систему раньше, но являюсь подписчиком». Предложение легко читается, и мы даже можем представить, как кто-то проговаривает его.
Uber
Uber на своей странице использует интересные имиджевые иллюстрации.

Пользователи не задержатся долго на странице авторизации (конечно, если вы ее хорошо спроектировали), но использование иллюстраций добавит визуальный эффект и придаст жизнь скучной странице. Войти в систему тут можно по электронной почте или по номеру мобильного телефона. Все просто!
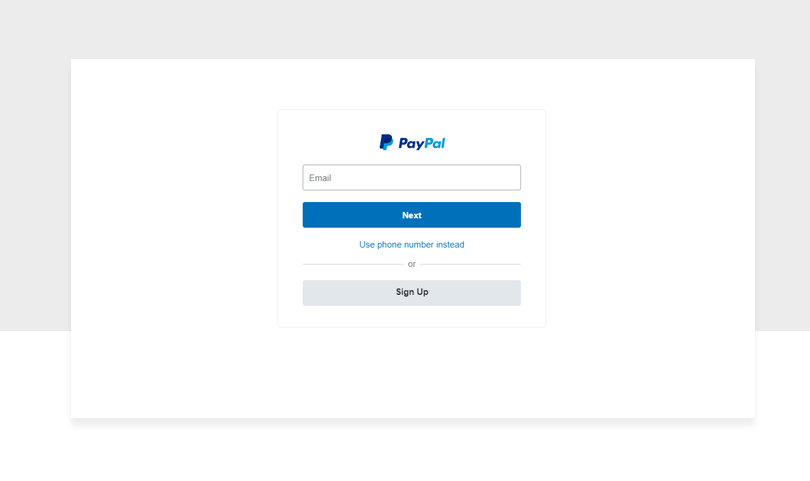
PayPal
Если вы посчитали самым минималистичным Squarespace, то ошиблись. Приз забирает PayPal. Вы бы никогда не догадались, на каком же сайте находитесь, если бы не маленький логотип в верхней части страницы.
 Изюминка Paypal в том, что страница состоит из двух частей. Вы вводите адрес электронной почты, а затем переходите на страницу ввода пароля. Мы не знаем, каково научное объяснение причин подобного разделения, а можем только отметить, что это занимает больше времени, чем обычно.
Изюминка Paypal в том, что страница состоит из двух частей. Вы вводите адрес электронной почты, а затем переходите на страницу ввода пароля. Мы не знаем, каково научное объяснение причин подобного разделения, а можем только отметить, что это занимает больше времени, чем обычно.
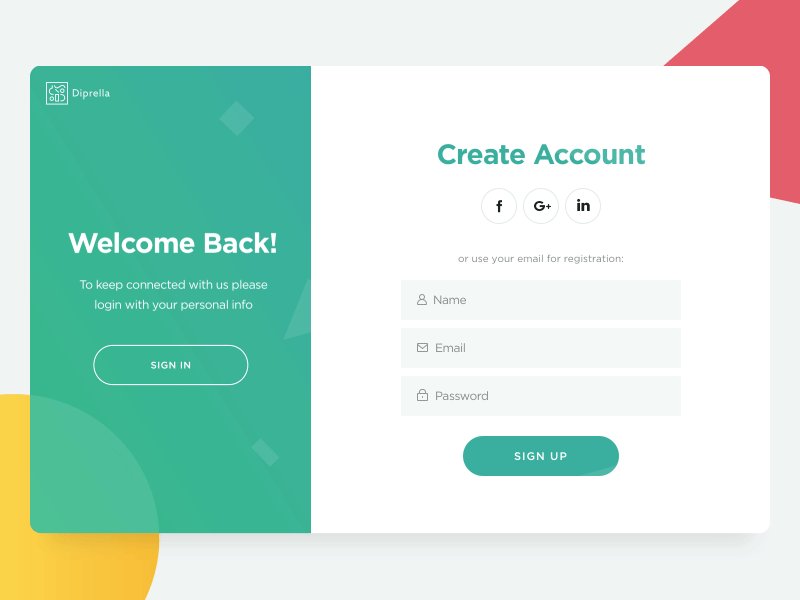
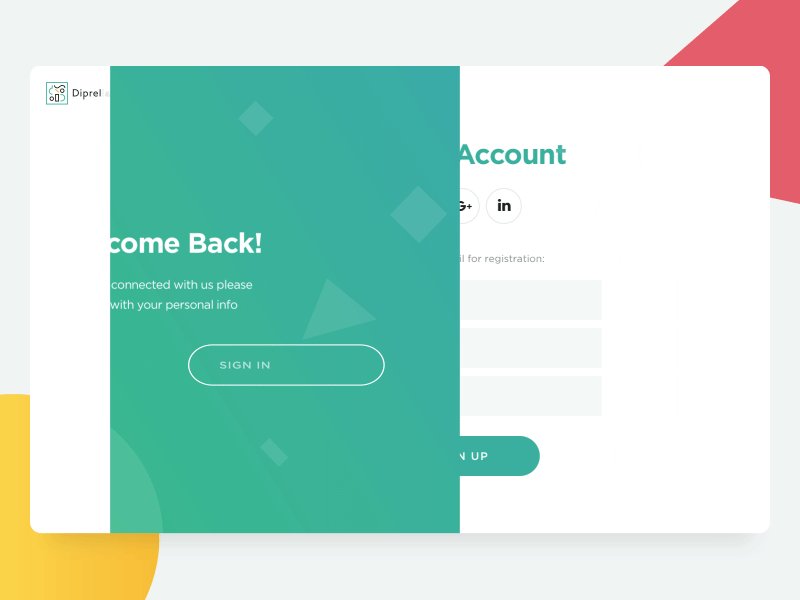
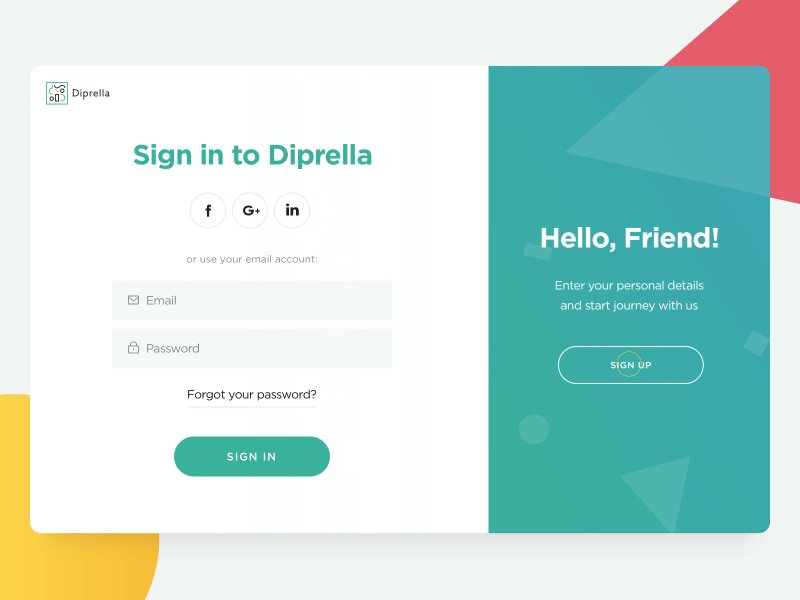
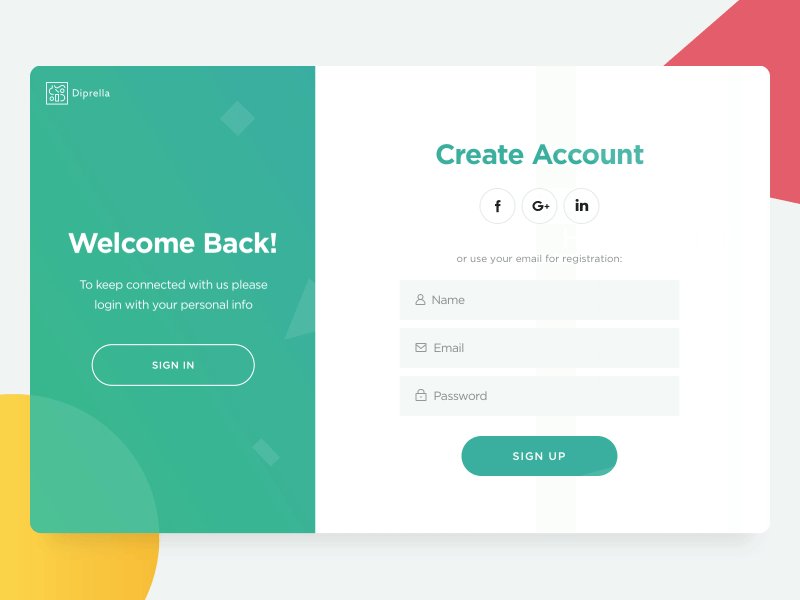
Diprella
Мы заметили эту форму на странице Dribble by Selecto и подумали, что она выглядит потрясающе.
 9 вдохновляющих страниц авторизации на веб-сайтах
9 вдохновляющих страниц авторизации на веб-сайтах
Анимация совмещает страницу авторизации со страницей регистрации нового пользователя, это хороший ход. Тут же (как и следовало ожидать) иконки входа через социальные сети, ссылка на забытый пароль и пример заполнения, всё это помогает пользователю в авторизации.
Заключение
Вход через социальные сети, вспомогательный текст внутри полей и чёткие метки — вот путь к созданию простой и удобной формы авторизации. Используйте наши советы для вдохновения. Начните прямо сейчас!
Источник: UX Planet, "9 inspiring website login form pages"
Рубрики: Полезное